今回は、画像処理について記事を掲載しようと思います。
筆者は学生時代に画像処理を学んでおり、プライベートでのアプリ開発や、
インターン先での新製品の開発でも画像処理を扱ってきました。
その経験を活かし、画像処理について簡単にまとめてみたいと思います。
人は画像を目で見てその特徴を確認することができますが、PCやプログラム上で扱うことができるのは数値情報のみです。
どのように、人が確認するような情報が格納されていて、処理されているのでしょうか。
そこで今回は「画像はプログラム内部でどのように表現されているのか」について、まとめてみました。
画像を構成する要素、画素について
先ほど述べましたが、PCで処理するデータは数字の羅列で表現されます。
では、画像はPC内でどのような形で数値で表現されているのでしょうか。
答えの前に、画像の要素である画素について、説明します。
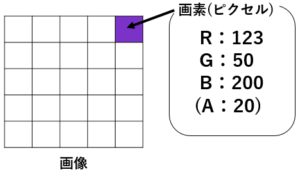
画像は画素(ピクセル)の集合体で表現されており、
各画素についてR(赤),G(緑),B(青)の光の三原色がそれぞれどれだけ含まれているか、0~255の256段階で表現されています。
例として、純粋な赤の場合は、その画素は(R,G,B)=(255,0,0)の値が入っているでしょうし、紫の場合は(R,G,B)=(255,0,255)と入っています。
またR,G,Bに加えてA(透明度)が含まれているものも存在します。

このように、画像はPC内では数値の行列として表現されます。
上の図の場合は5×5の行列で、各要素に画素のRGBAの値が格納されます。

余談ですが、「4Kテレビ」の4Kはテレビの横一列の画素数がおよそ4K(4000)個存在することからその名前がついていますね~
(余談過ぎてびっくりですね~)
画像の特徴が数値としてどこに現れるか
画像の特徴として、まず最初に目につくのが色だと思います。

全体的に赤いなぁ

カラフルな画像だなぁ~
とか。
このような、色に関する情報はうえで述べた、各画素の中にRGBA形式で数値として表現されています。
では、

この画像は全体的に明るいなぁ(暗いなぁ)

いろんな色がごちゃごちゃしている
とか。
このような特徴はどのような形で、画像に含まれており、
また処理の中で認識することができるのでしょうか。
答えは、「輝度」と「周波数領域」として、表現することができます。
順に説明します。
輝度
これは、画像の全体の明るさに関する値です。
輝度は各画素に含まれるRGBの値の加重平均から求められます。
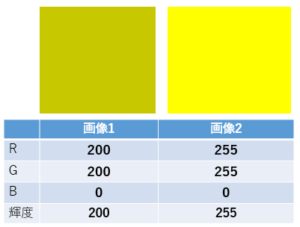
仮に、RGBの値の平均(各値の重みは1)を輝度とし、算出した場合、以下の図のようになります。
画像1と画像2で比較すると、色は同じ黄色ですが、明るさが異なります。
その明るさがどの程度異なるか判断するために、明るさを数値化したものが輝度です。
※厳密には輝度の求め方(各値の重み)は異なりますが、説明のため簡略化しています。
周波数領域
各画素の輝度やRGBそれぞれについて、画像内では数値で表現することができました。
この画素を横(縦)に見た時、数値の変化を確認することができると思います。
この数値の変化が激しく変動するものは、色が激しく変動しているもの(高周波)であり、
一方で緩やかに変動するものは、色が緩やかに変動していること(低周波)を示します。
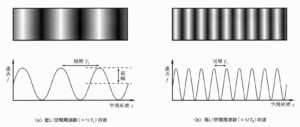
この例として、参考になる画像を検索したところ、以下のような図がみつかりました。
この図は白黒で表現されていますが、右側が高周波で、左側が低周波の色の変化になりますね。
そのため、高周波成分が多い場合は、画像がごちゃついてるなぁと判断することができます、、。(少々強引ですが、、)
(余談)
画像も数値の並びなので、信号とみることができます。
その為、周波数解析を行うことで、どのような周波成分がどの程度含まれているかを確認することができます。
周波数解析については過去に記事を書いているので、フーリエ変換とは?ざっくり解説!も併せてご参考ください。
さいごに
普段目で見ている画像が、PCの中に入れたときにどのような数値情報で表現されるのかなんとなくイメージできましたでしょうか。
少しわかりづらかったかもしれません。
また今回のこの説明がいったい何に活かされてくるのかが見えづらい説明だったと思います。
今回のイメージは画像処理において、どのような処理を行うことが適切かを判断する際に非常に重要(だと個人的に思っています)なイメージになります。
具体的にどのように判断するのかについては、次回以降の記事でご紹介できればと思います。
ではでは!




コメント